最近一直都在写关于基于WordPress B2主题的修改和美化文章,目前也都写了三篇了,大家有兴趣可以去看看
言归正传,今天要将的是B2主题 商品分类页调用商品属性的方法。只要找到相关代码的文件位置,也就是复制粘贴的事儿了,但就这个文件也让小编找了十几分钟。
首先我们通过商品详情页的商品属性代码中获得clsss属性为 shop-single-attr-data 通过这个在代码编辑器中查找文件可以找到 B2/TempParts/Shop/single-shop.php 文件,打开文件可获得如下 商品属性的代码
<?php if(!empty($attrs)){ ?>
<div class="box b2-radius mg-b shop-single-attr">
<div class="shop-single-attr-title"><?php echo __('商品属性','b2'); ?></div>
<div class="shop-single-attr-data">
<ul>
<?php
foreach ($attrs as $v) {
echo '<li><span class="shop-single-attr-k">'.$v['k'].':</span><span class="shop-single-attr-v">'.$v['v'].'</span></li>';
}
?>
</ul>
</div>
</div>
<?php } ?>那这就简单了,上面这段代码输出了 商品属性,然后找到商品分类页 B2/TempParts/Shop/category.php 。
然后将上面的代码添加到商品分类页代码合适的地方即可。
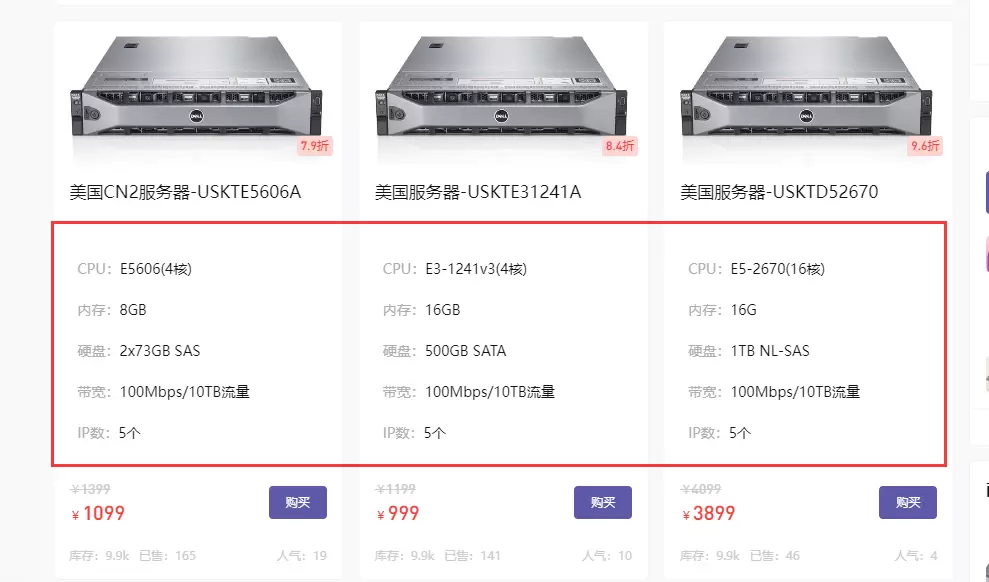
本站效果如下