书接上文,小编在使用WordPress B2主题的时候,在B2主题商品分类中增加了一个 增值服务描述框。详情请看上文
然而测试后发现这增加的 描述框 竟然无法支持 HTML 格式,无奈只能继续埋头研究。
商品分类自定义字段使用编辑器
仔细考虑后发现应该将描述框使用的 textarea文本框 转换为 编辑器 应该就支持html了,代码如下:
请结合上文代码一起查看,替换上文中的修改编辑字段代码
add_action( 'shoptype_edit_form_fields', 'advalue_edit_term_fields', 10, 2);
function advalue_edit_term_fields( $term, $taxonomy ) {
$advalue = get_term_meta( $term->term_id, 'advalue', true );
?>
<tr class="form-field">
<th><label for="advalue">增值服务</label></th>
<td>
<?php wp_editor(html_entity_decode($term->advalue), 'advalue', array('media_buttons' => true,'quicktags'=>true)); ?>
</td>
</tr>
<?php
}然而经过测试后发现,将带HTML的代码写入增值服务中后保存确实带有了html,但二次保存HTML又消失了,并且编辑器上方的工具栏使用了保存也无法生效。
尝试使用Advanced Custom Fields高级自定义插件。
经过多番测试依旧没办法解决这个问题,小编只能感叹自己技术不到家选择了使用 Advanced Custom Fields高级自定义插件。
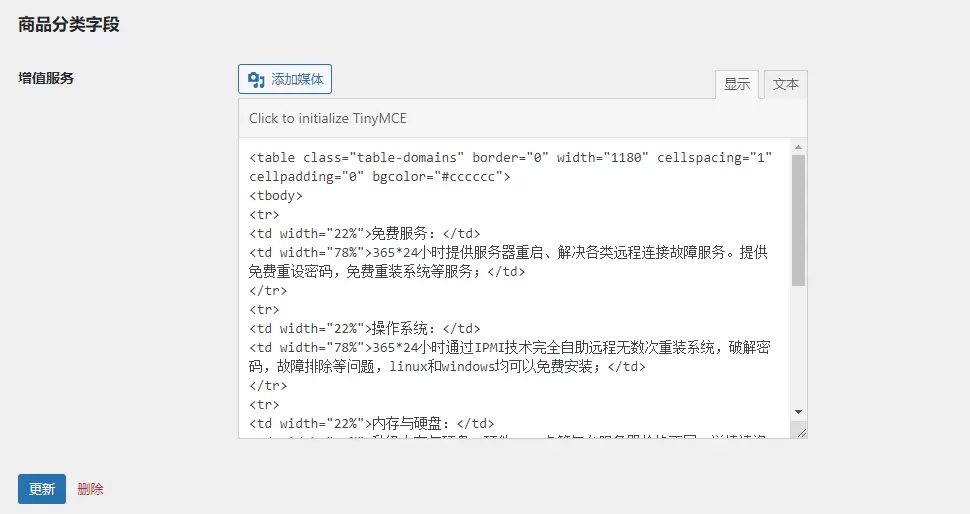
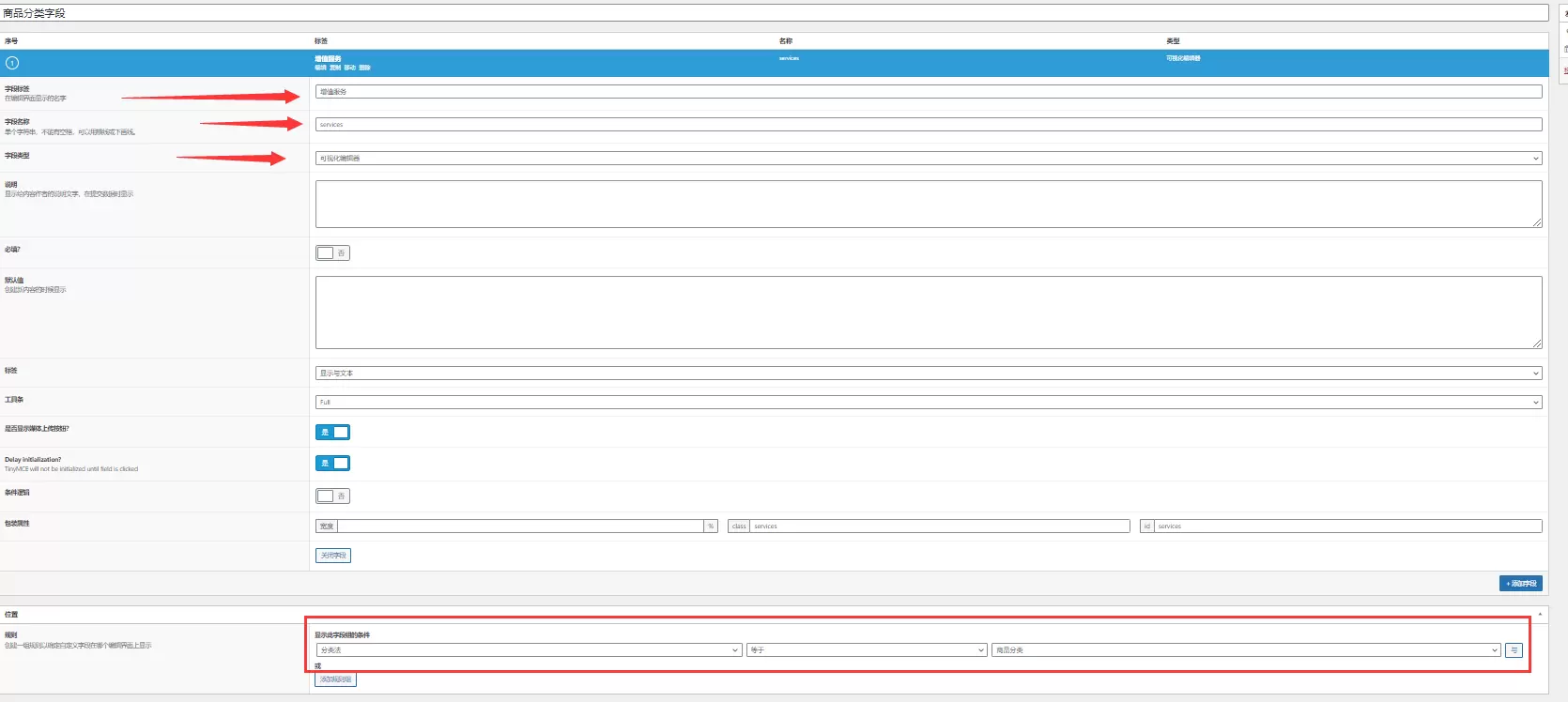
在插件中新增一个 商品分类字段组 并添加一个名为 增值服务 的字段,字段类型选择 可视化编辑器;
位置规则选择 分类法等于商品分类 即可,然后保存即可,详情请看图示

最后显示效果