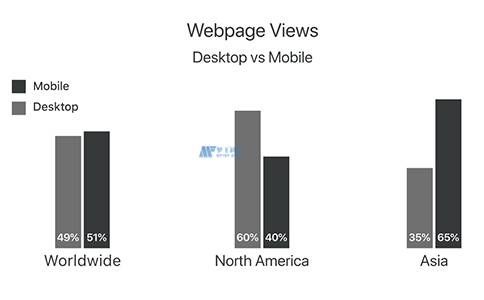
网络正在走向移动。据 Statista 称,全球 51% 的网页浏览量来自移动设备。在亚洲和非洲等一些地区,这一比例要高得多。在每种情况下,这个百分比都在逐年稳步增长。

主要搜索引擎都意识到了这一趋势,这就是为什么他们优先考虑具有快速移动加载时间的网站。移动用户可能带宽有限,但仍希望快速查找信息。这些用户往往缺乏耐心,这意味着加载缓慢的网站的跳出率很高。(“跳出率”是仅查看一个页面后离开网站的网站访问者的百分比)。
谷歌和其他网站速度权威机构已经确定移动网站的最长加载时间应该在三秒左右。三秒后,用户留存率急剧下降。搜索引擎将“惩罚”加载缓慢的网站,将它们放在搜索结果中的更靠后的位置,尤其是对于移动用户。
移动连接上的三秒加载时间限制并不是很宽容,但有一些经过验证的真实策略可以降低移动加载时间。
有许多因素会影响移动性能,因此许多策略和最佳实践可以缩短加载时间。
最小化文件大小和文件数
为了确保更快的加载时间,所有网站文件都应尽可能小。图像通常是请求的最大文件,可以通过使用图像优化器或将它们转换为轻量级图像格式(如 SVG)来缩小这些文件。
HTML、JavaScript 和 CSS 文件也可以通过缩小来缩小。代码缩小意味着从代码中去除所有的空白和注释,并以最紧凑的方式对其进行重组。这会将文件大小减少到最低限度。虽然这使得代码对人类来说实际上是不可读的,但网络浏览器仍然能够很好地执行代码。
除了创建更小的文件大小外,整体文件的数量应保持在最低限度。加载网站所需的每个额外文件都意味着额外的请求和响应,这些往返行程会增加加载时间。具有多个 JavaScript 和 CSS 文件的站点应该将所有 JavaScript 代码合并到一个文件中,CSS 也是如此。对于需要很少 JavaScript 或 CSS 的页面,使用内联样式* 可以显着缩短加载时间。
*通常,Web 开发人员在不同的文件中编写 HTML、JavaScript 和 CSS 代码。使用一种称为“内联样式”的技术,开发人员可以将他们的 JavaScript 和/或 CSS 代码写在与他们的 HTML 相同的文件中。
在边缘缓存资源
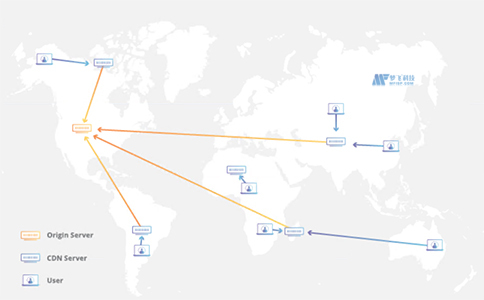
通常,当用户访问网站时,用户的设备必须与网络服务器通信以获取网站文件。如果 Web 服务器在旧金山,而用户在伯克利(10 英里外),这应该很快。但是如果用户在东京(5,000 英里外)呢?这意味着每个请求和响应都必须传输数千英里,从而大大延迟了网站加载。

缓解此问题的常用方法是利用内容交付网络 (CDN)。全球 CDN在网络边缘缓存内容。这意味着 CDN 拥有遍布全球的数据中心的缓存服务器。任何可以访问 Internet 的人都不会离数据中心太远。这些数据中心服务器可以与原始 Web 服务器通信以缓存网站数据,以便访问使用 CDN 的网站的用户可以从其本地数据中心获取网站文件。这确保了用户的快速请求响应时间,无论他们身在何处。
缓存 API 调用
API 调用是从外部资源获取数据的HTTP请求。例如,像烂番茄这样的电影评论网站可能会对像 Fandango 这样的票务服务进行 API 调用,以便浏览烂番茄的用户可以看到本地电影放映时间。虽然 API 调用可以帮助创建强大的体验并减少冗余工作,但它们也会创建新的 HTTP 请求,这会减慢加载时间。
可以缓存 API 调用以最小化这些额外的 HTTP 请求。在我们上面的电影放映时间示例中,烂番茄每天只需要获取一次洛杉矶电影放映时间。他们可以将其站点配置为每天缓存一次此 API 调用。这样,如果每天有 10,000 名洛杉矶用户访问 Rotten Tomatoes,那么只有第一个用户需要等待对 Fandango 的 API 调用。
优先考虑可见内容
用户在加载网页时立即看到的往往只是冰山一角;他们必须向下滚动才能看到页面的其余部分。在发生任何滚动之前出现在用户屏幕上的内容称为“首屏”内容。Web 开发人员应该以始终首先加载首屏内容的方式编写代码。实现此目的的一种技术称为延迟加载,它通过在用户向下滚动页面时动态加载首屏内容来工作。
避免重定向
由于各种原因,一些网站会在页面加载时创建重定向。例如,301 重定向通常用于重命名或重新命名的网站。应尽可能避免这种做法,因为重定向会消耗宝贵的加载时间。
概括
随着移动浏览接管网络,拥有一个高性能的移动网站变得越来越重要。快速的移动网站会获得更高的参与度和更高的转化率,以及 SEO 提升。网站所有者应实施上述部分或全部策略以获得这些好处。















