对于网站所有者来说,缓慢的网站可能是灾难的根源。研究表明,如果加载时间超过三秒,40%的人会完全放弃您的网站。换个角度来看:如果每个月有 10,000 人访问您的网站,这意味着其中有 4,000 人会离开并且再也不会回来。

网站速度的重要性反映在谷歌的搜索算法中,他们过去曾宣布网站速度是算法中的一个信号。他们还表示速度是移动搜索的一个排名因素。然而,虽然网站速度很重要,但不能低估相关性和优质内容是谷歌最常用于在搜索中对页面进行排名的因素。
本文提供了有关您的网站速度缓慢的原因、如何解决这些问题的答案,以及有助于确定您的网站性能的工具和资源。
1. JavaScript 未优化
JavaScript 是一种编程语言,负责您在现代网站上看到的许多交互式、响应式功能。流畅的动画、动态菜单和引人入胜的视觉元素通常是使用 JavaScript 开发的。如果此代码在网站中实施不当,可能会导致某些页面元素延迟整个页面的加载。在您的网站外部调用 JavaScript 的多个请求也可能加起来并导致您的网站变慢。
解决方案– 要解决此问题,请尝试在 HTML 站点代码本身中使用内联 JavaScript,而不是让站点代码引用单独的 JavaScript 文件。
JavaScript 还可以通过使用异步加载与页面的其余部分分开加载。
您还可以通过延迟来确定何时加载和执行 JavaScript 文件。基本上,您允许脚本在解析页面的同时下载,然后在页面解析完成后执行。
在 WordPress 中,这个脚本加载时间选项是通过wp_enqueue和wp_enqueue_style函数完成的
如果您不熟悉使用 JavaScript,那么我们建议您咨询具有 JavaScript 经验的经验丰富的 Web 开发人员。有关优化 JavaScript 的更多信息,请查看这些JavaScript 优化技巧。
2. 脚本编写不当
有时,网站运行缓慢可能是由于脚本编写不当造成的。脚本是可用于在应用程序中执行任务的一系列或一系列命令。如果脚本编写不当,站点可能会在尝试执行命令时卡住,从而延迟其他页面元素的加载。
解决方案——这可以通过使用异步加载来避免。异步加载允许 JavaScript 独立于页面的其余部分进行加载,或者将其完全推迟到页面加载完成之后。
未经优化的 JavaScript 会干扰其他页面元素的正常运行,进一步降低您的网站速度。使用 GTmetrix 或 PageSpeed Insights 等工具可以帮助您查明导致问题的文件并允许您进一步调查。
3. CSS 未优化
CSS 是一种用于在创建网页时提供格式和样式定义的语言。就像 JavaScript 一样,未经优化的 CSS 会导致网站加载速度变慢。这方面的一个例子可能是您的 CSS 正在调用您网站上未嵌入的多种字体。这些额外的字体可能看起来不错,但它们也可能导致您的网站在加载时变慢。
解决方案——幸运的是,解决这个问题的方法与优化 JavaScript 代码的方法大致相同。为了减少网站为了加载而需要查找的文件数量,将多个 CSS 文件合并到一个主文件中,或者至少合并较少数量的文件。
为了帮助站点避免需要为 CSS 引用外部文件,直接使用符合 HTML 站点代码的 CSS 代码。要了解有关优化 CSS 的更多信息,请查看The Complete Guide to Optimizing CSS for Fast Page Loads。
4.数据库未优化
MySQL 和其他数据库系统可能会遭受称为“开销”的问题,该术语用于描述日志数据和其他条目随时间累积的膨胀。当存在太多开销时,数据库会执行得更慢甚至完全超时。这意味着一个更慢、更不可靠的网站。
解决方案——幸运的是,优化数据库非常容易。许多网络服务器使用 phpMyAdmin,这是一种允许直接在网络浏览器中修改数据库的工具。使用 phpMyAdmin 优化数据库就像登录并在所选数据库上使用优化功能一样简单。
5. 缺乏图像或视频优化
虽然在您的网站上使用高分辨率图像或视频很诱人,但请务必记住,这些要求苛刻的页面元素会通过使用更多内存和带宽来影响您的服务器负载。因此,在加载网页时,这些元素将需要更长的时间来加载。这可能是由于媒体文件的大小。通常,图像或视频的质量越高,它就会越大。
解决方案——要克服这些限制,您应该确保图像不超过必要的大小。例如,如果您的图像显示为 400 x 600 像素,则不应将其上传为 768 x 1024。因为它不必要地大,将导致以下两种情况之一:
- 您必须在加载之前调整图像大小,例如使用 PHP。这不仅会导致延迟,还会占用您服务器的资源。
- 访问者将加载全尺寸图像 (768 x 1024),这需要时间。
还应注意,以较小尺寸和分辨率(例如 640×480 像素 @ 72 dpi)录制的图像或视频在放大时将不会具有相同的质量。
在此示例中,您应该使用图像编辑器在您的计算机上将 768 x 1024 图像调整为 400 x 600,然后将其上传到您的网站或服务器。
如果您使用的是 WordPress,则可以使用名为Smush的插件来优化图像。它还提供延迟加载,以便您的图像仅在它们开始出现在屏幕上时才加载。
在调整图像大小的同时,您还应该使用多种数据压缩技术中的一种来优化它们。例如,您可以确保您的网络托管服务商在其服务器上使用Brotli 压缩而不是 Gzip,这样可以缩短加载时间。
不幸的是,压缩视频有点困难,因此您可能需要考虑将这些视频托管在 YouTube 或 Vimeo 等网站的外部,然后将它们嵌入到您的网页中。
作为一般规则,大小超过 1MB 的图像对于优化站点而言被认为太大。此外,请保持所记录图像的原始尺寸。如果它是以较小的尺寸录制的,例如 640×480 像素,那么如果您将最终图像放大,则不要指望图像/视频具有相同的质量。
阅读本文后,您可能会对在内容中使用大图像犹豫不决。然而,谷歌已经发布了在您的网站上使用大图的案例研究。还有关于如何最好地使用优化视频来提高自然搜索流量的信息。
6. 服务器负载激增
当网络托管服务器的负载激增影响其性能时,就会出现服务器负载峰值。共享托管服务器与多个客户网站共享物理硬件和资源。当网站的活动使服务器上的资源不堪重负时,就会出现负载峰值,这会降低网站性能。尽管可能有严格的监控来帮助防止和减轻峰值,但它们仍然可能发生。
解决方案- 如果您的服务器已被确定为资源使用率高的原因,那么您有几个选择。首先,确保您已采取措施优化您的网站,这样它就不会为日常运营占用过多的服务器资源。
如果您发现您的网站不断被识别为高资源使用率,那么您可能超出了共享主机的限制。您应该考虑升级到云 VPS 托管或易于使用的 cPanel 服务器品种。使用 VPS,您将拥有更多资源来继续扩展您的在线业务。最重要的是,您可以更好地控制在您的托管体验中使用的资源。话虽这么说,即使是 VPS 平台也可能会受到意外负载峰值的阻碍。
最昂贵的解决方案和唯一一个您可以完全控制网站所有服务器资源的解决方案是专用服务器。
如果您是 InMotion 托管订阅者,那么支持团队将全天候 24 小时提供服务。支持团队可以让您更深入地了解任何正在进行的服务问题,但我们还有一个服务器状态页面,可以在发生中断时提供更多信息。
7. 广告太多
通过包含大量广告的空间来最大化您网站的货币化可能很诱人。不幸的是,这些页面元素有时会使用复杂的动画或高分辨率图形,最终会降低您网站的速度。在您的网站上使用的广告越多,观看者必须加载的广告就越多才能看到您的网站。这很容易使网站速度变慢。
解决方案– 最好的办法是减少使用的广告数量,并找到一种可以让您的网站快速加载的快乐媒介。
8.插件太多
尽管插件可以将一个简单的网站变成一个功能丰富的动态在线空间,但它们也会带来看不见的成本。您安装的插件越多,每当页面加载时服务器必须处理的越多。对于创建面向网站的所有访问者加载的面向公众的页面元素的插件来说尤其如此。插件也可以在不使用时获取资源。
社交媒体插件经常被过度使用。具有多个社交媒体徽章的网站(还包括访问这些网站的点击次数)可能会影响网站的性能。这些按钮不断访问数据以保持其按钮计数更新。拥有多个将增加这种效果,因为他们将同时与相关的社交媒体帐户建立联系。
解决方案——为避免这种情况,请卸载您不再使用的任何插件。删除运行您的网站不需要的任何插件。
不要使用太多还需要连接到远程源才能更新按钮上的数据的社交媒体按钮。这些类型的按钮不断尝试连接到社交媒体网站以更新按钮上的数字。您可以使用简单的按钮将用户重定向到您的社交媒体网站。
9.无效的缓存
加载网页时,它可能必须确定需要显示的内容。例如,您可能更新了帖子、小部件、页眉、页脚或广告。使用缓存将帮助这些项目更快地加载,而不必在每次访问该页面时都进行处理。
如果您缓存了旧页面,那么您的浏览者可能无法始终在您的网站上看到正确的最新内容。旧的缓存文件可能来自 Internet 浏览器缓存、CDN 缓存或上游缓存。
不使用 Opcache 缓存 PHP – 当您的服务器显示您的网页并且您正在使用 PHP 代码时,代码被解析,然后编译为 OPcode,这是服务器读取它然后执行它的方式。如果您不使用 Opcache,则每次运行时都必须解析所有 PHP 代码。这导致整个网站速度变慢。
解决方案——需要注意的是,缓存只是让缓存的文件加载得更快,因为它已经被读取和存储了。缓存是服务器、移动设备和互联网浏览器可以使用的一项功能,可以临时存储经常访问的数据片段的副本。
如果使用得当,缓存可以防止用户在每次访问该页面时都需要重新加载同一网站的某些部分。有许多类型的缓存和缓存软件,因此确定最适合您的是很重要的。我们推荐使用W3 Total Cache,一个强大的 WordPress 网站缓存插件。
使用 Opcache – 当您使用 OPcache 时,解析和编译的 PHP 文件也会保存到服务器的缓存中。如果再次调用同一个 PHP 文件,那么它会立即在服务器缓存中可用,而不必由服务器进行解析和编译。这可以节省时间和 CPU 资源,使您的网站更快!您可能会看到不同类型的 OPcaching 系统,例如OPcache、APC或Xcache。
10. 网络优化不佳
有时网站加载缓慢是由于托管服务提供商网络中的网络相关问题,而不是网站或服务器的问题。这可能是流量意外激增的结果。也可能仅仅是网络中有问题的硬件导致需要更换。
解决方案——幸运的是,有一些方法可以优化您的网络来避免这些障碍。例如,某些用户在其 Web 浏览器或本地路由器上配置第三方DNS 解析器。如果您直接在您的营业地点托管,那么您应该与您的 IT 团队合作解决您可能遇到的所有网络问题。
如果您通过托管服务托管您的网站,并且您仍然遇到网站访问缓慢的问题,请使用诊断跟踪路由来确定发生减速的位置。如果 traceroute 发现减速发生在离服务器较近的地方,那么您可以使用托管服务来解决它,或者选择将托管服务转移到其他提供商。
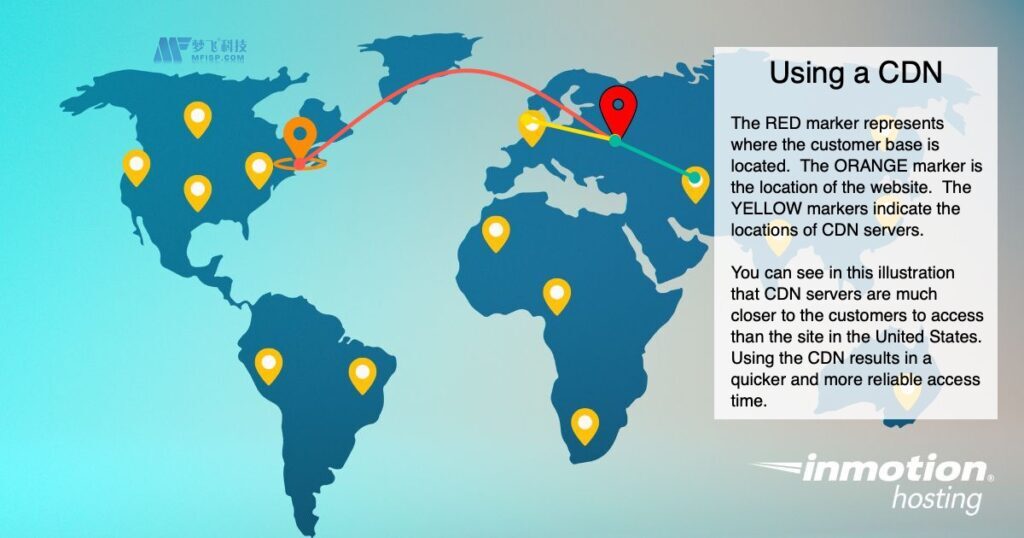
11. 使用远离客户的服务器
当您的 Web 服务器远离您的客户时,您的客户通过 Internet 访问您的站点的时间可能会受到影响。您离得越远,您的请求通过互联网传输所需的时间就越长。
这与不使用内容分发网络 (CDN) 的不同之处在于,您的网站位于远离客户群的服务器上。CDN 通常用于提供有助于更快地在网页上加载元素的媒体文件。您的主要网站文件可能包括无法复制到 CDN 上的数据库和网站的主要文件。
此问题的一个示例可能是您的客户都在澳大利亚,但您的网络托管服务器位于美国东海岸。相关数据库和主要网站文件将跨越国家之间的距离进行访问。如果网站使用 CDN,则可以通过 CDN 网络复制网站使用的静态媒体文件。通过允许访问这些文件而不管他们的位置如何,这使客户受益。

请注意,并非所有 CDN 都是平等的。有些可能在世界各地都有服务器,而另一些可能专注于特定区域。
解决方案– 始终考虑托管解决方案,由于靠近客户所在地,因此可以提供更快的加载时间。中央数据库和其他主要网站文件无法从 CDN 中获益,并且加载时间可能会因客户所在的地理位置而异。
使用 CDN 可以通过在不同的地理位置提供服务器来帮助提高网站的性能,这些服务器基本上存储网站媒体文件的本地副本。位于服务器附近的用户可以更快地访问这些本地副本,因为数据不需要传输那么远。如果您的网站有大量来自世界各地的访问者,并且您正在使用许多媒体文件,那么必须将 CDN 与您的网站集成。Akamai和Cloudflare是 CDN 服务器的流行示例,可以帮助提高您网站的性能。
12.连接问题
有时,由于互联网服务提供商 (ISP) 而不是网络托管提供商的问题,网站加载缓慢。如果 ISP 遇到中断或技术故障,家庭或企业网络可能难以连接到网站。这些类型的情况很难解决,因为它取决于 ISP 解决问题。通常,这些服务提供商都有热线来报告中断或服务降级。
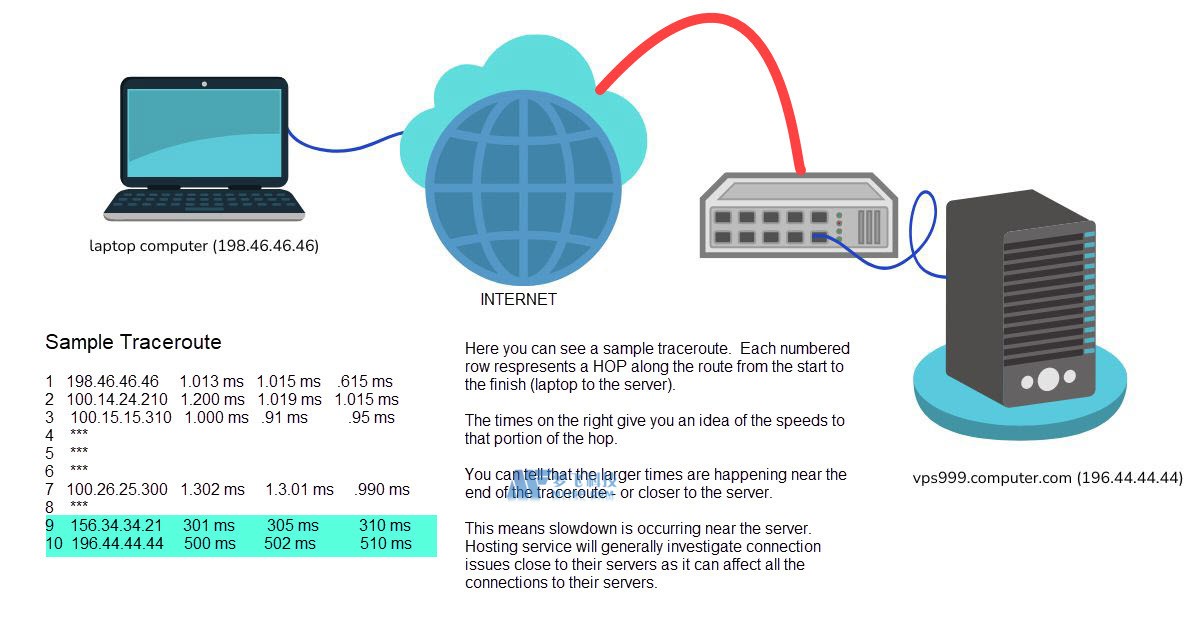
解决方案– 由于您的计算机和网络之间的连接问题,您的站点也可能运行缓慢,需要进一步调查。您可以运行ping 和 traceroute测试,以更深入地了解您的连接在每个步骤中正在做什么。此诊断还将提供确定连接速度是否缓慢所需的时间。

上图显示了 traceroute 结果如何告诉您连接问题发生在何处。您可以看到跟踪结束时出现的次数要多得多。由于连通性对 Web 服务很重要,因此他们通常会对其进行调查以确定是什么原因导致其网络附近或网络中的速度变慢。
如果瓶颈发生在离您的计算机较近的地方,那么您应该联系您的 Internet 服务提供商 (ISP) 寻求帮助,以确定在您尝试访问服务器时速度缓慢的原因。
13.过多的HTTP请求
每次在您的网站上加载文件时,都会向服务器发出 HTTP 请求。这意味着您的站点拥有的需要 HTTP 请求的文件越多,在查看页面时服务器必须加载的内容就越多。如果您的网站上有大量经常访问的文件,您可能会遇到过多 HTTP 请求导致服务器停滞的问题。
解决方案——为了减少网站为了加载而需要查找的文件数量,尝试将多个 CSS 文件合并到一个主文件中,或者至少合并较少数量的文件。
为避免过多的 HTTP 请求,合并您的站点文件并考虑使用缩小来减少用户在访问您的站点时需要加载的站点文件的数量。此外,确保 HTTPS 重定向正常工作。这是一次提高安全性和搜索引擎优化 (SEO) 的快速方法。
14. Web 服务器配置不当或托管服务问题
Web 服务器配置不当的一个示例是使用最低要求而不是 CMS 或电子商务软件的推荐规范。使用最少配置的网站通常会在网站接收流量时执行缓慢或导致问题。这些问题和其他问题可能是托管服务行为的结果。并非所有托管服务都具有相同的质量服务、正常运行时间和性能记录。 虽然可能有短时间内托管服务问题的原因,但如果有这种情况发生的历史,那么您应该考虑将您的网站转移到不同的托管服务。
解决方案——不要在没有首先检查要求的情况下盲目地将特定的 CMS 或电子商务软件加载到 Web 服务器上。通常,虚拟主机会为 CMS 软件提供特定的解决方案。例如,InMotion Hosting 提供特定于 WordPress 的托管,旨在提高 WordPress 的性能。您还可以与 Web 主机交谈,并要求确保您订阅的服务器已正确配置必要的内存、存储或 CPU 要求。这些规格应基于您的网站将产生的负载和流量。
如果您正在寻找托管服务,请确保搜索具有满足您网站需求的知识和经验的信誉良好的托管服务。他们应该有为您的网站需求提供良好支持、正常运行时间和高性能服务器的历史。寻找客观的评论,并在可能的情况下与该服务的其他用户交谈。如果您要购买网络托管服务,请确保还寻找可以帮助您省钱的退款保证和销售。
15. 使用过时的服务器技术
如果您的网站已在服务器上托管了很长时间并且该服务器从未更新过,那么您可能正在使用旧技术来为您的网站提供服务。在某些情况下,您可能会使用长期未更新的硬件和/或软件,以至于不仅存在性能问题,还可能存在安全漏洞。这通常发生在自托管的基于公司的网站上。如果硬件(和软件)没有偶尔更新或审查,那么您可能会遇到性能和安全问题。
解决方案– 如果您在内部托管,那么可能是更新或购买新硬件和软件的时候了。如果您使用第三方服务托管,那么可能是时候为您的网站找一个新家了。您的同一供应商可能有更好的解决方案,或者您可以货比三家,寻找更新更快的产品来满足您的网站需求。您还应该检查它们是否提供服务器管理,以便正确维护您的系统。
16. 高流量网站
有时,您的网站可能会取得成功,从而带来非常高的访问量。虽然这似乎是一个好问题,但它也是一个主要问题,因为它会降低每个人的网站速度。
当您有很多人同时访问您的网站时,由于您可用的资源,它可能会影响您的网站。受影响的资源可能是您的带宽、内存和 CPU,导致访问您站点的每个人的整体速度变慢。这可能会突然发生(在短时间内),也可能会在很长一段时间内发生。如果您的站点超出您通过订阅购买的资源,许多托管服务会通知您。当资源长时间超出时,网站可能会被暂停。
解决方案——如果您知道流量可能会增加,那么您可以咨询您当前的托管服务提供商并请求临时增加托管服务。例如,如果您知道当地的电视广告为您的网站带来了很多关注,那么您可以请求临时升级到 VPS 或专用服务器以适应高流量。如果您网站的流量一直在增加,那么您可能只是升级托管服务的时候了,以便您可以容纳更大的客户群。
17. 过时的 CMS
过时的 CMS 不同于使用过时的服务器技术,因为它与您网站所使用的软件有关。过时的 CMS 软件会导致许多类型的问题,包括网站速度变慢。
软件更新通常包括对现有问题的修复、更新安全补丁以修复可能的漏洞以及优化代码以加速或改进站点的功能。如果您的 CMS 有一段时间没有更新,那么您的网站可能容易受到恶意软件的攻击,或者存在来自不正确或未优化代码的问题。
解决方案——更新您的 CMS,并定期更新。如果您有一个插件因为升级而不能正常运行,那么您需要与插件的开发者沟通。如果您无法得到回应,那么可能是为该插件寻找不同解决方案的好时机。不升级 CMS 如何影响您的网站的一个很好的例子是使用旧版本的 WordPress。一些旧版本的 WordPress 不支持新版本的 PHP。由于异步设计等特性,PHP 8 比 PHP 7 快得多。旧版本的 WordPress 会变慢,因为它们不支持新版本的 PHP。升级您的 CMS 软件后,您可以随着软件的发展利用改进和安全更新。
18. 质量差的主题
为您的网站生成前端界面的 WordPress 网站和其他 CMS 软件通常需要一个主题。这些主题提供了页面的格式和图形样式,您的用户在查看/使用您的网站时将与之交互。在某些情况下,您使用的主题可能设计不佳,并且可能存在代码未优化、媒体优化不足、用户体验界面不佳或代码陈旧/未更新等问题。
解决方案– 检查以确保您使用的是最新版本的主题。确保它没有由糟糕的代码、糟糕的用户体验设计和缺乏优化引起的问题。确保您选择的任何主题都可以轻松更新,并为主题的功能和/或自定义提供支持。对于 WordPress,除了数以千计的付费版主题外,还有数以千计的免费主题。
如果您发现自己需要尝试更新旧主题,请务必联系主题开发人员,看看是否可以获得额外帮助。开发人员可能会为您提供任何需要的更新或主题开发方面的帮助。
19. 隐藏的恶意软件
虽然许多软件开发人员不断努力更新主题或插件等软件,但黑客和其他意图盗窃或其他非法活动的不满分子也在开发他们的最新版本的恶意软件。他们的一些创作可能已经在您不知情的情况下渗透进来。如果您不注意您的网站,它们可能会导致安全问题、速度减慢、不必要的重定向或损坏您的网站。
解决方案– 如果您的反恶意软件没有发现任何问题,您怎么知道您的站点是否有问题?弄清楚这一点的最佳方法是通过性能测试仔细查看您的站点,并查看服务器在内存、CPU 和带宽消耗方面的诊断测试。如果您发现内存、CPU 或带宽使用量激增,则应在相应页面上查找这些问题的原因。此外,请务必检查您的网站页面并寻找明显的污损或重定向迹象,这些迹象并非由您放置在那里。
简而言之,检测隐藏的恶意软件并不总是那么容易。您必须注意网站的外观并仔细监控其性能。确保您为保护用户而采取的任何安全措施仍然有效,并听取用户的任何反馈。
20. 不必要的重定向
网站通常包含链接,这些链接会将您带到与您所在的 URL 不同的 URL。它们通常有充分的理由使用,例如在修改原始页面时将您带到更新页面或临时页面。或者,您可能已经为您的网站添加了 SSL 证书,并重定向到安全的“HTTPS”链接,而不是使用 HTTP。 当网站页面上有很多重定向时,它们会增加页面的加载时间,使其变慢。
解决方案– 作为您网站的管理员或创建者,您需要确保只使用最少量的重定向。例如,网页上的 HTTP 引用(而不是 HTTPS)是新添加的 SSL 证书的一个非常常见的问题。引用应该是 HTTPS,以便在访问网页时保持网页的安全状态。如果您需要帮助查找和减少网站上的重定向,您可以使用网络性能工具,例如 Google PageSpeed Insights、GTmetrix 或Screamingfrog 的批量重定向检查器。
21. 丢失的文件
在某些安装中,由于安装、迁移或更新期间可能出现的问题,文件可能会丢失。由于尝试查找文件,这些丢失的文件可能会导致加载时间变长。查看者可能看不到这些丢失的文件,除非您转到站点中丢失的特定页面然后看到 404 错误。
解决方案——为了解决这个问题,您需要加载站点的最新完整备份,或者您可能需要重新安装应用程序的核心文件。Web 性能工具和浏览器检查工具还可以帮助您识别可能丢失的内容文件。 您网站上基于插件或其他插件运行的功能部分也可能需要重新安装,以解决丢失文件的问题。















