分析了下网易邮箱的文件预览功能,他用的是微软的组件,最早叫Office online,现在分开了叫Word online、Excel online ....等等,效果十分炫酷功能十分强大,但是查看了下对api的说明发现对服务器的要求比较苛刻而且配置比较复杂不太适合。然后 又看了下腾讯用的是永中第三方组件,效果嘛自然比不上微软的但是能用,综合网上的一些资料大概也就那么几种方式实现
1.使用Microsoft的Office组件将文件直接转换为html文件(优点:代码实现最简单,工作强度最小。缺点:效果极差)
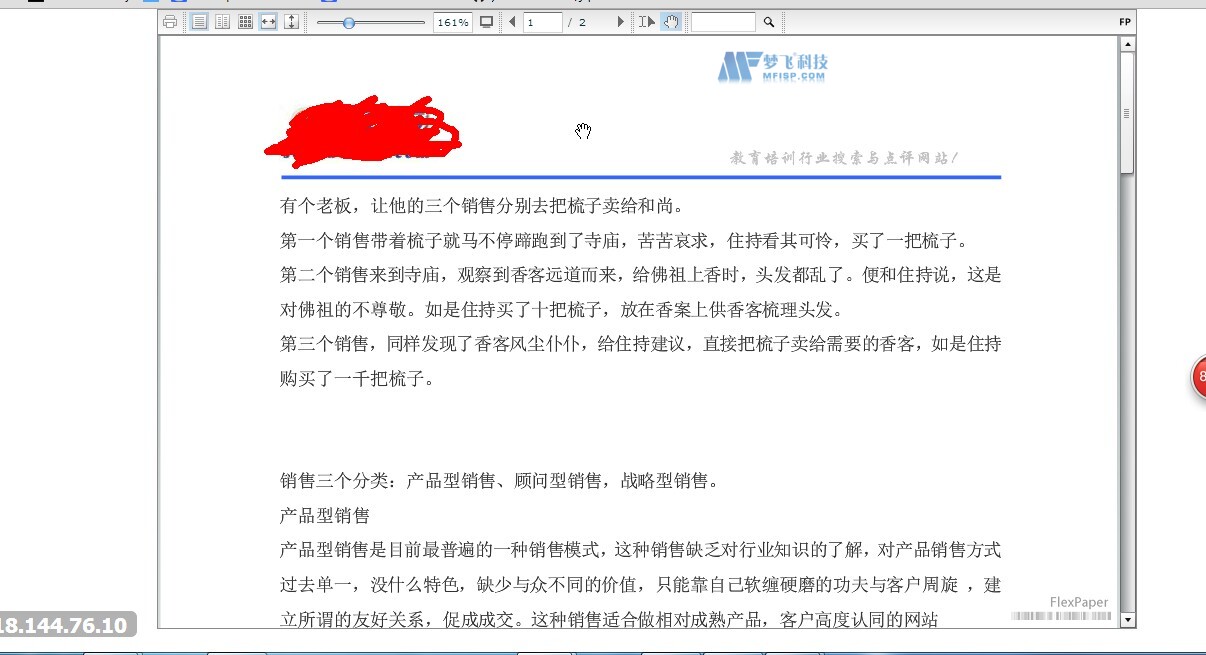
2.使用Microsoft的Office组件将文件转换为PDF格式文件,然后再使用pdf2swf转换为swf文件,也就是flash文件在使用FlexPaper展示出来(优点:预览效果能接受,缺点:代码量大)
效果如图:

3. 使用Office online(优点:表现完美,缺点:不适合中小企业应用)
综合考虑决定使用第二种方法,经过次次波折终于可以使用,但是有个问题至今没有得到解决,调用Office组件的时候有时候会出现如下异常:
检索 COM 类工厂中 CLSID 为 {000209FF-0000-0000-C000-000000000046} 的组件失败,原因是出现以下错误: 8000401a 因为配置标识不正确,系统无法开始服务器进程。请检查用户名和密码。 (异常来自 HRESULT:0x8000401A),查阅无数资料还是不能解决,最让人不可接受的的是office文件必须标标准准毫无容错能力,当转换ppt文件时竟然会弹出转换进度框!!
好吧!那么我们改进它。
使用ASPOSE+pdf2swf+FlexPaper
关于ASPOSE大家可以到官网了解,这是款商业收费产品但是免费也可以使用
1、引用dll

2、编写转换帮助类
 Office格式转换
Office格式转换3、将pdf文件转swf的转换器放到站点根目录下新建文件夹pdf2swf(我就是这么配置的,您随意)
4、配置FlexPaper
预览页面引用
<script src="/FlexPaper/js/swfobject.js" type="text/javascript"></script>
<script type="text/javascript" src="/FlexPaper/js/flexpaper_flash.js"></script>
控件容器以及设置项
<div style="margin:0 auto;width:980px;">
<div id="flashContent" style="display:none;">
<p>
To view this page ensure that Adobe Flash Player version
10.0.0 or greater is installed.
</p>
<script type="text/javascript">
var pageHost = ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a href='http://www.adobe.com/go/getflashplayer'><img src='" + pageHost + "www.adobe.com/images/shared/download_buttons/get_flash_player.gif' alt='Get Adobe Flash player' /></a>");
</script>
</div>
<script type="text/javascript">
var _filename = document.getElementById("_filename").value;
var swfVersionStr = "9.0.0";
var xiSwfUrlStr = "playerProductInstall.swf";
var flashvars = {
SwfFile: escape(_filename),
Scale: 0.6,
ZoomTransition: "easeOut",
ZoomTime: 0.5,
ZoomInterval: 0.1,
FitPageOnLoad: false,
FitWidthOnLoad: true,
PrintEnabled: true,
FullScreenAsMaxWindow: false,
ProgressiveLoading: true,
PrintToolsVisible: true,
ViewModeToolsVisible: true,
ZoomToolsVisible: true,
FullScreenVisible: true,
NavToolsVisible: true,
CursorToolsVisible: true,
SearchToolsVisible: true,
SearchMatchAll:true,
localeChain: "zh_CN"
};
var params = {
quality: "high",
bgcolor: "#ffffff",
allowscriptaccess: "sameDomain",
allowfullscreen: "true"
}
var attributes = { id: "FlexPaperViewer", name: "FlexPaperViewer" };
swfobject.embedSWF("/FlexPaper/FlexPaperViewer.swf", "flashContent", "980", "620", swfVersionStr, xiSwfUrlStr, flashvars, params, attributes);
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</div>
document.getElementById("_filename").value是预览文件的路径
OK 大功告成 ,至于如何上传,怎么保存上传的文件等等那些逻辑我这里就省略了。。。。,但是有个建议,当用户上传文件之后调用转换api生成预览文件是个耗时的操作,
文件越大耗时越长,也就是说生成预览文件的时候是需要时间的,因此我使用异步方式生成预览文件。
















